-
Products
-

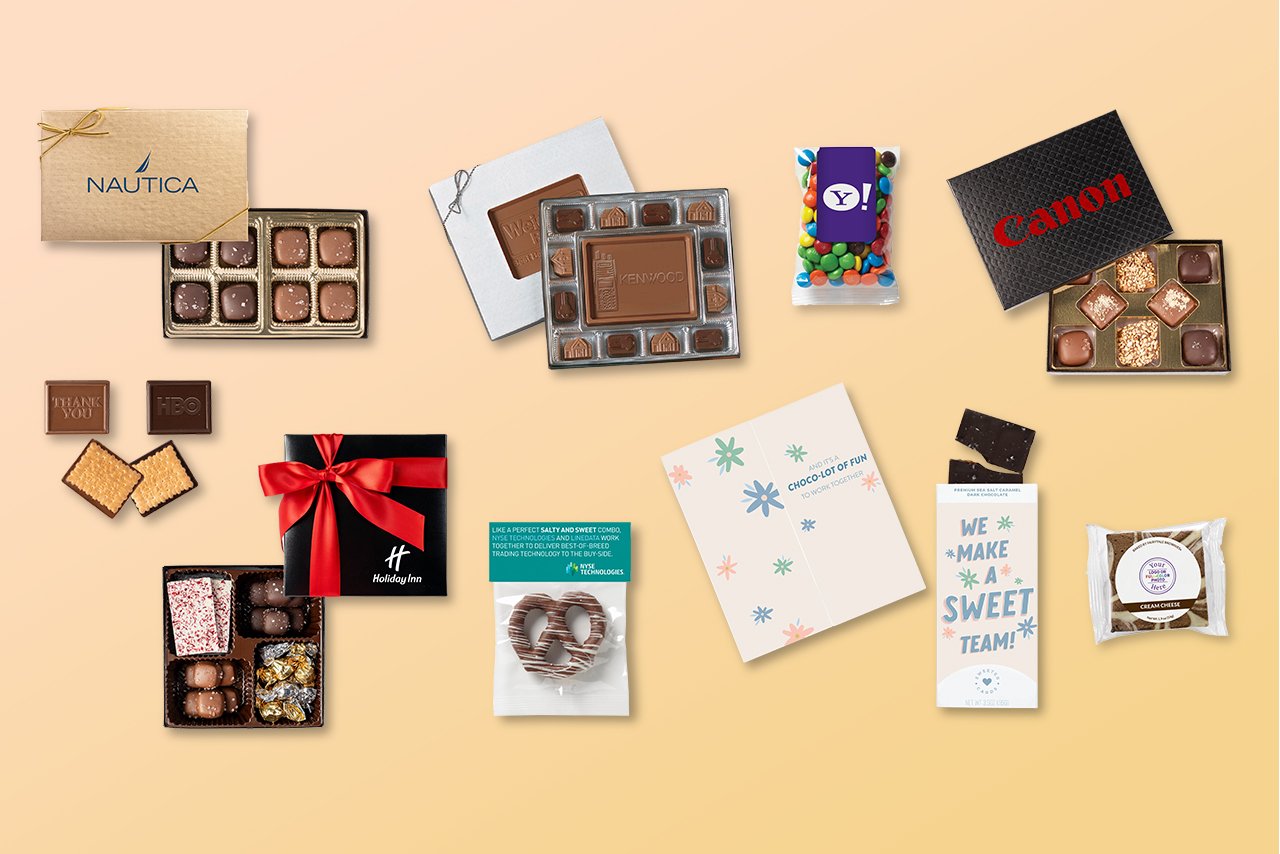
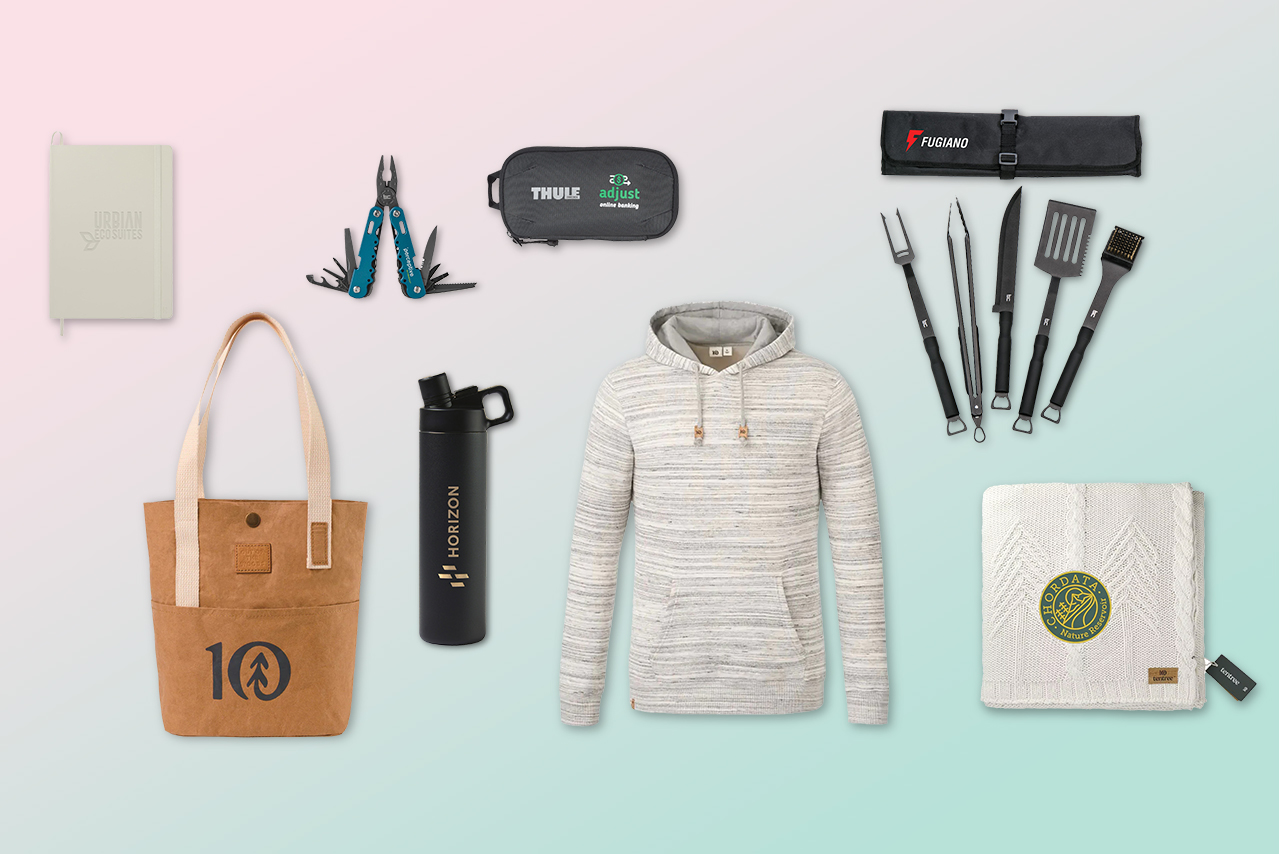
Corporate Gifts
GoDelta makes corporate gifting easy with branded business gifts and gifting automation.
-
-
Solutions
-

The Ultimate Swag Store Experience
Discover a fully integrated solution that automates your company swag store.
-
-
Our Work
-
-
Resources
-

Looking for Inspiration?
Get the Inspiration Swag Box so you can experience tranding and popular swag.
-
-
About
-

Become a Brand Advisor
Our technology and partnerships pave the way for your success and growth.
-
- Shop Now
- Get in Touch
- (800) 537-9001
-
- Shop Now
- Contact Us➜